11款字体设计的全过程案例
字体设计案例:复古风格的手写字体
-
概念构思:
- 目标:设计一款具有复古风格的手写字体,适用于海报、邀请函等需要传达温馨、怀旧氛围的场合。
- 灵感来源:老式手写信、复古广告招牌、木质刻字等。
-
初稿设计:
- 使用设计软件(如Adobe Illustrator)绘制基本字形。
- 尝试不同的笔触、转角和连接方式,以体现手写的感觉。
- 初步确定字体的整体风格和基本结构。
-
细节调整:
- 对每个字形的细节进行微调,如调整笔画的粗细、弯曲程度等。
- 确保字体在不同尺寸下都能保持清晰可读。
- 考虑字体的整体协调性,确保每个字在风格上保持一致。
-
色彩与纹理:
- 为字体添加适当的色彩,以增强复古感。
- 尝试添加纹理效果,如纸张纹理、墨迹等,使字体更具质感。
-
最终优化:
- 对字体进行最后的检查和调整,确保无论在何种应用场景下都能表现出色。
- 将字体转换为矢量格式,以便在不同平台和软件中使用。


下图是11款字的汇总(有些是有两个方案),大方向的做字流程就是上面提到的。不过我做字其实有好几套不同的方式方法和流程。下面让我们进入具体字体案例的分析中吧。


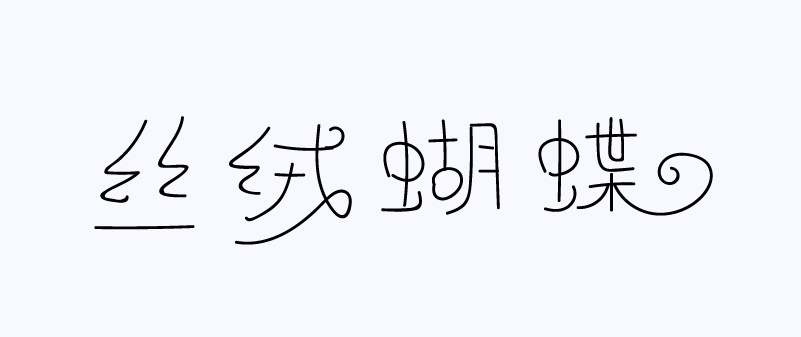
1. 绘制手稿
草稿工具从来不受限,且不同工具的草稿各有千秋。比如直接在 AI 里用铅笔工具绘制,也是一个不错的选择。这里大概绘制出这组字体的基本形态。

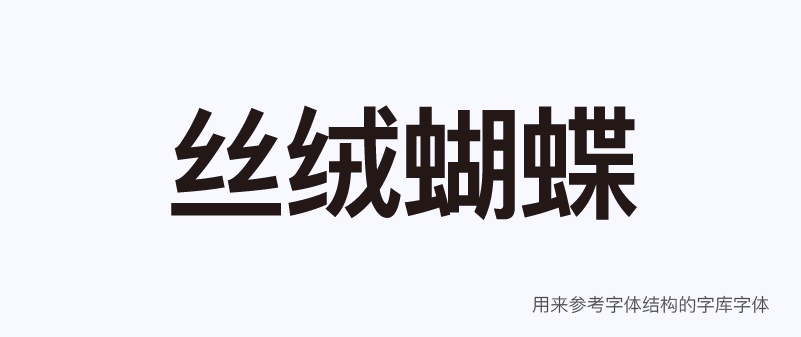
2. 字库字体结构参考

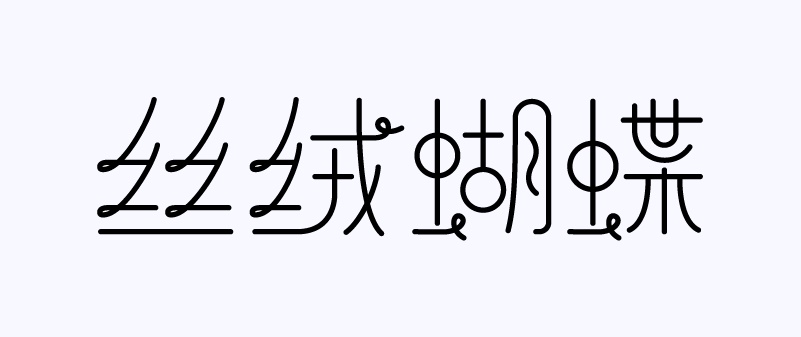
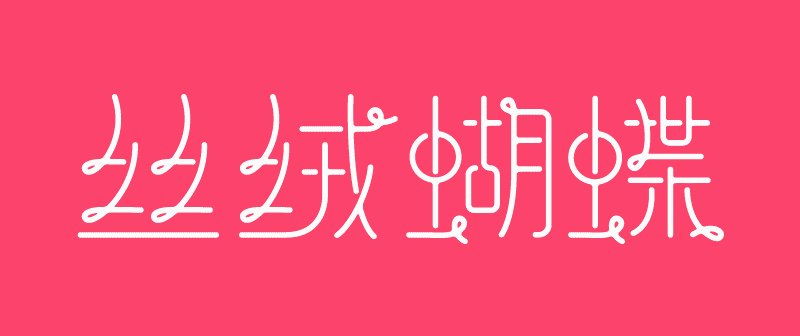
3. 雏形
快速用钢笔工具按照上面绘制的手稿的样子,绘制出字体的基本轮廓。
- 字体风格,我想让它拥有线条缠绕的感觉。
- 颜值笔形(即这组字体的极富特征的笔形)是笔画转折处的扭转样式。

4. 初稿
上一步骤中的字体笔形特征并未在整组字体中匀称分布使用。比如「绒」字右上角的横笔末端转圈圈的处理就略显不足。
所以「绒」字右上角的横笔末端处理成扭转样式。

5. 调整
这个阶段这组字是存在大量问题的,下面一步步调整优化。
调整「丝」字倾斜笔画的弧度,以及该字四处笔画转折处的扭转处理。「丝」字先前过于倾斜,一来字体缺失美感,二来造成「丝」字外轮廓视觉上不完整。)
「绒」字绞丝旁倾斜笔画的弧度,以及该部分两处笔画转折处的扭转处理。
「蝶」字「世」部分的笔形路径修改,让其更符合整组字体的设计风格。

6. 继续调整
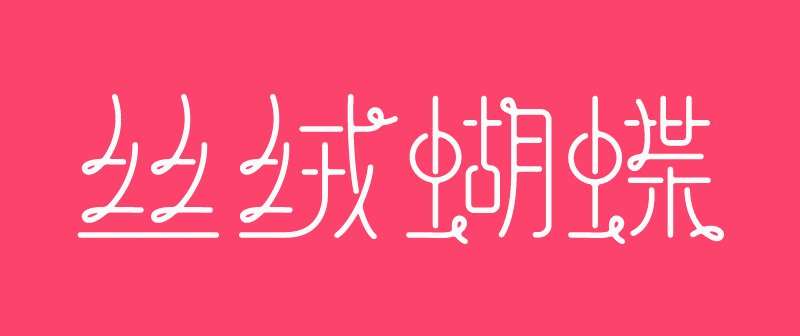
笔画转折处的扭转处理是整组字的颜值笔画,是特色部分,该特征应该均衡分布在整组字体当中,才会看起来和谐。上图中的「蝴」字就感觉颜值笔画少了一些,继续修改。
- 「蝴」字「月」部分加入了颜值画笔。
- 「蝴」字「古」部分的圆形,改成方形,加断笔处理。原因是在最后两字当中,有三个圆形,显得累赘。

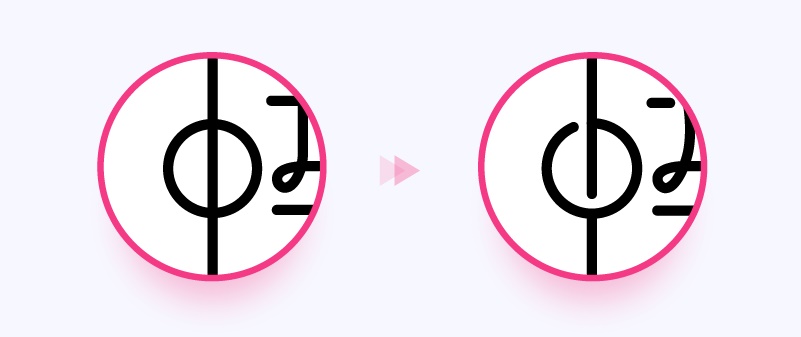
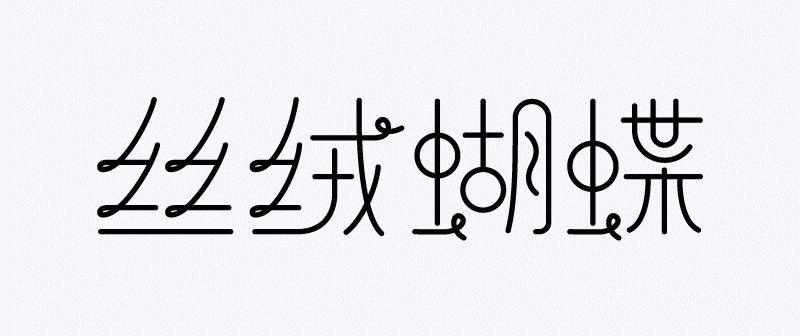
7. 化繁为简
「蝴」字和「蝶」字,「虫」部分圆形与竖笔相交,交汇处越多就越显得该字的视觉重量加重,从而造成整组字的不和谐。
因此化繁为简:
- 对「蝴」和「蝶」的「虫」部分做断笔处理,减少了笔画交汇黑点,增加了呼吸感。
- 同时为了呼应上一步的操作,对整组字的其他部分也在合适的位置做断笔处理。
- 「蝶」字的「世」部分最左边的竖笔,由直变成弧,更具美感,且与「丝」字的弧笔画呼应,整体上更和谐了。
- 「蝴」字「月」部分在上一步骤中加入的颜值画笔,经审视发现还是有些过度设计了,去掉又不行,因此要做到既保留这种特征的印象,又要弱化其设计感,于是做了下图的处理。做到:有但不抢,点到为止。
- 「蝴」字右下角增加了颜值画笔,让该字在整体视觉更显和谐。


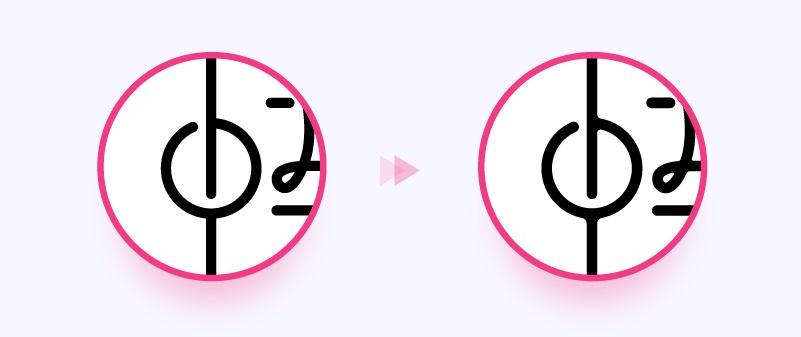
8. 做「溢墨」处理


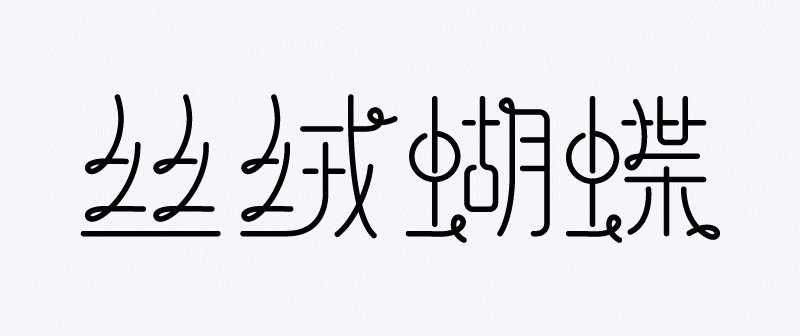
9. 最后优化
- 对「绒」字右下角的撇笔与捺笔交汇处做断笔处理。
- 「蝴」字的「月」部分,中间的两横笔,在上一步骤是在左边做断笔处理,这里修改在右边断笔,符合了整组字的断笔处理方式。(几乎所有断笔都在竖笔画的左边,即「月」字或其他字横笔画的右笔端留白)
- 「蝶」字的右下角「木」部分横笔也一样做断笔处理。
无论是断笔处理,还是调整断笔的方向或位置,目的只有一个,就是调整整组中的视觉均衡。可以把整组字看作是图形排版,我们要做到单一字当中笔画在确保识别的前提下做到有美感、符合整体风格;而整组字体间,也要做到疏密均衡,方能达到视觉重量的一致。

10. 做字全流程GIF图
把过程用动效串起来,方便大家快速有效感受字体设计过程的变化。

11. 包装


1. 绘制手稿

2. 字库字体结构参考

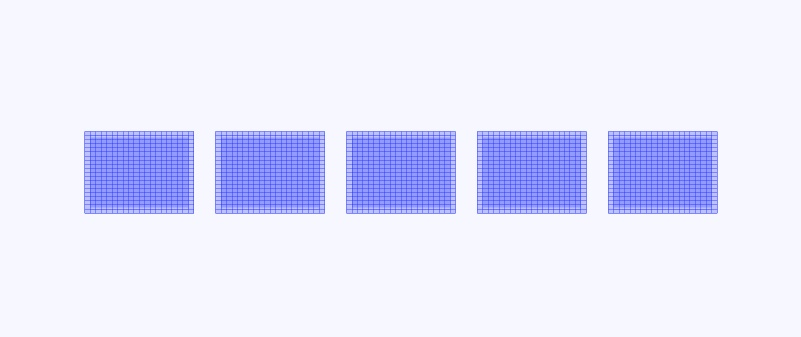
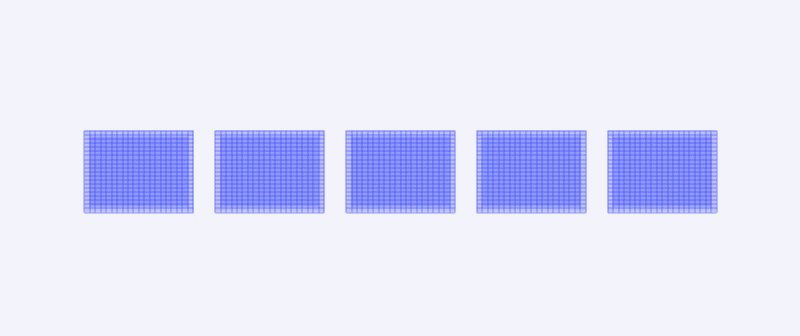
3. 绘制字框与网格
有字框与网格作为参考辅助设计,更加有保障。


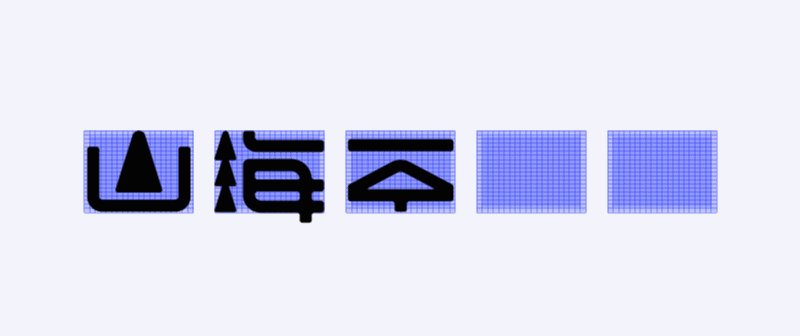
4. 初稿
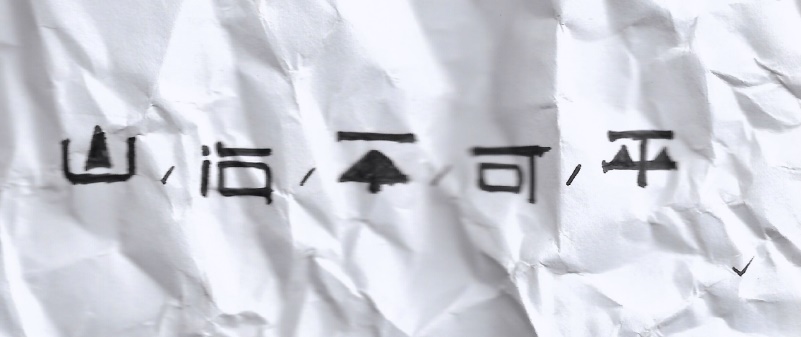
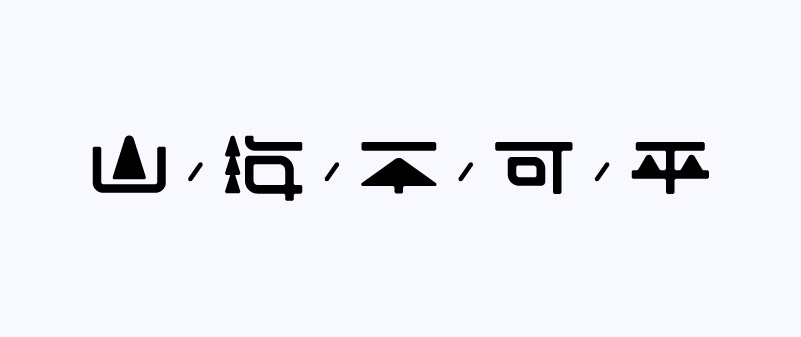
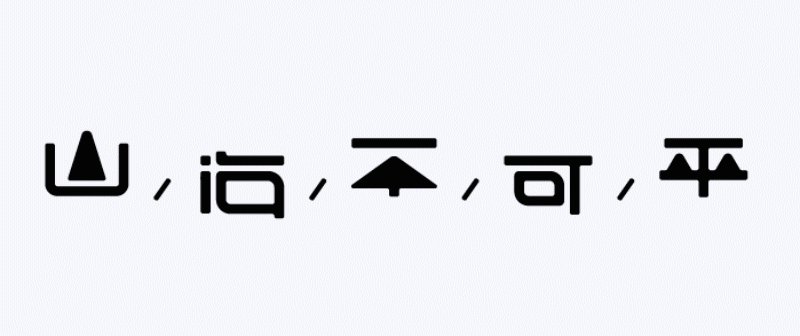
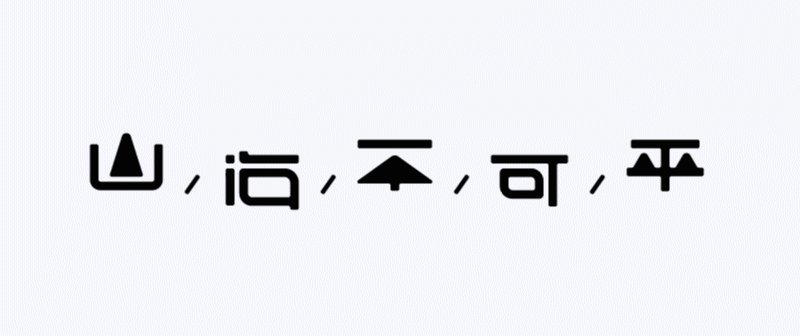
这是一款几何图形化的字体设计风格。我用抽象的三角形与直线条搭建整组字的结构。三角形,可以是山峰,比如下面的「山」字;也可以是小山丘,比如「平」字;或者可以是树,比如「海」字左边部分三角形堆叠起来的样子。
几何图形化字体中的抽象形,可以完美将字体笔画与事物形态融为一体,这是它最妙的地方。

5. 加一些装饰线
在字体之间加入一些装饰线,显精致。

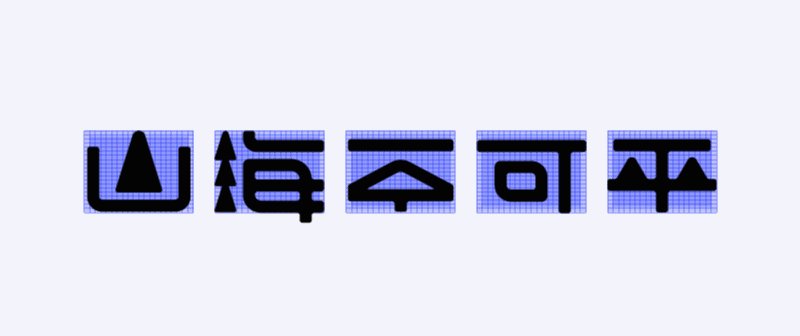
6. 样式分布需均衡
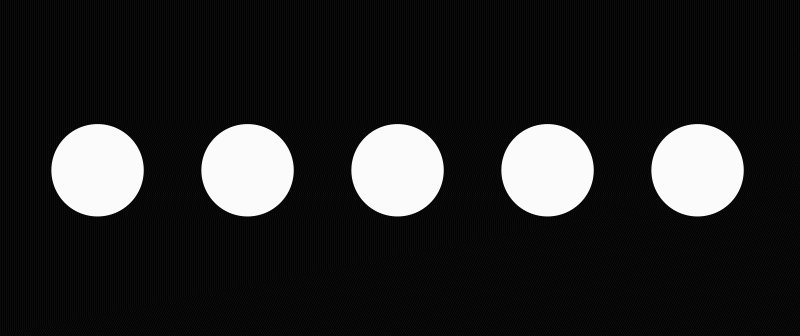
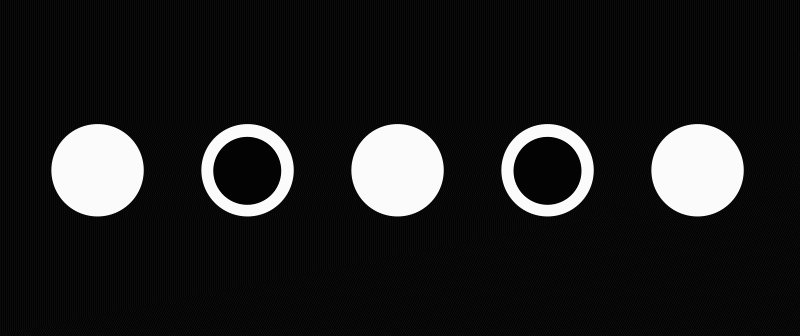
上一步骤的字体呈现,排版拉开,加装饰线之后确实精致了,不过在视觉上还是有些奇怪。比如我把上面的字体分为两种,一种是图形占比大的,当成是实心圆;一种是图形占比小的,当成是空心圆,那么上面的字体就会是:实 | 空 | 空 | 空 | 实,这样的样式分布就不太合理,在五个字一组当中,只有两边是实心字,几何图形字体的氛围其实并没有营造出来,这样呈现的字体气质就会很怪。
应该是:实 | 空 | 实 | 空 | 实,这样的样式分布就合理一些,更均衡,就好比音乐一般有节奏感。
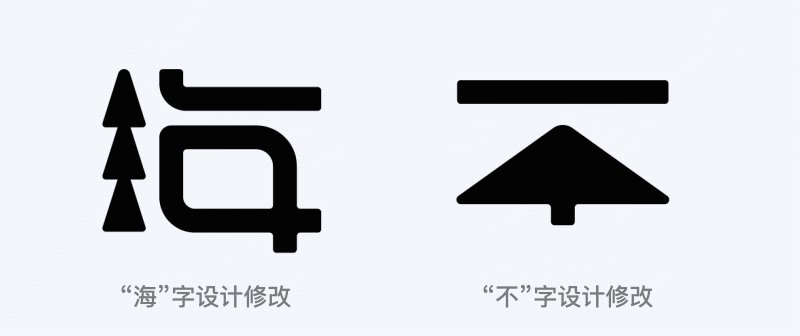
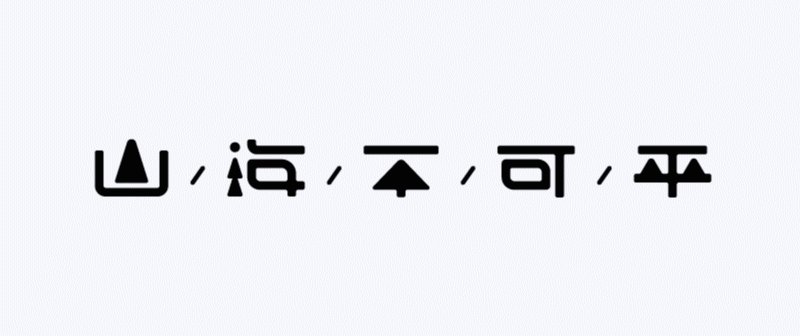
因此,我想办法针对「不」字做调整,将其由空变实,且融入三角形。


7. 调整
「海」字在上一步骤,左边的三点水是三个三角形堆叠起来,为之树,但显得拥挤,所以去掉一个三角形,加上一个小圆形。好似树梢上有一太阳。
「海」字的「母」部分整体向上收,整个字中宫内收。感觉跟其他字变得不是很搭了。
「不」字在上一步骤感觉整个字太宽,通过对该字与整组字体的观察,发现该字的视觉重量过重,其实就是三角形部分太宽大。因此收紧处理。
「可」字,上一步骤中宫过于内收,主要是「口」部分太小了,固将中间的「口」部分外扩,填满字框,做到中宫外扩,字形饱满。

8. 继续调整
调整完一遍后,我会不断观察每个单一字体识别是否足够、字体结构是否合理舒服、字体个性是否保证不缺失,然后再整体去观察,衡量标准跟观察单一字一样,还要观察字与字之间的合理性。
- 「可」字经观察比对,中宫外扩太猛,所以往回收敛一下;然后其右上角和左下角的圆角弧度也加大了一些。
- 「海」字三点水旁还是不对,样式有些过度设计,因此决定放弃这个样式,用简约线条。得到的结果是:山,面形+线条;海,线条;不,面形+线条;可,线条;平,面形+线条,更符合前面提到的音乐节奏般的合理样式分布。
不足的地方就是「海」字的视觉重量还是重了。

9. 接着调整
「海」字三点水旁做了调整,如图。

10. 继续优化
「海」字三点水旁做了调整。三点水的宽度变窄,从而让海字在整款字当中的视觉重量也变得不那么重了,趋向和谐。
不足之处,三点水显得有些细碎。毕竟我们这组字可是抽象的线与面的玩法,没有点。

11. 继续修改
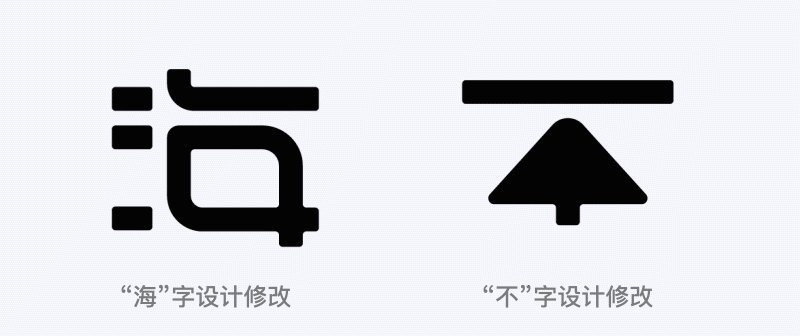
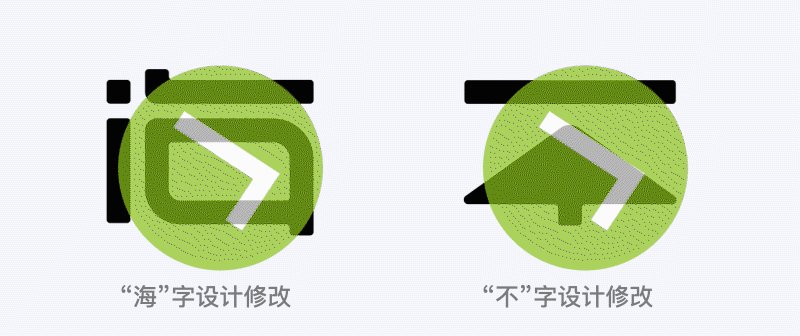
- 「海」字三点水旁改成一点+一线,并依然看得出是「海」字。
- 整体审视观察,发现「不」经过上一步骤又显得视觉重量过于轻了。最后把「不」字调回接近最开始的样子,即三角形部分变宽了。
这样所有字的视觉重量基本一致。

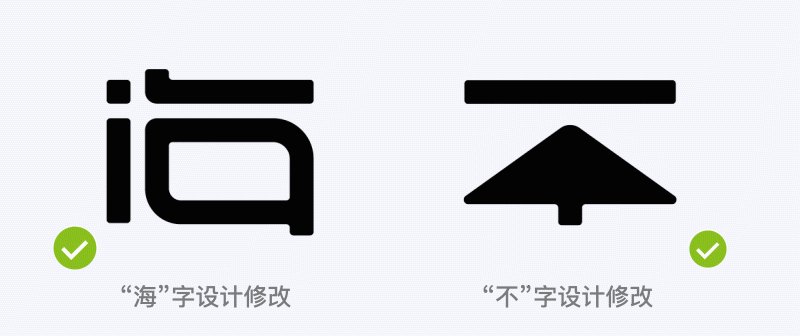
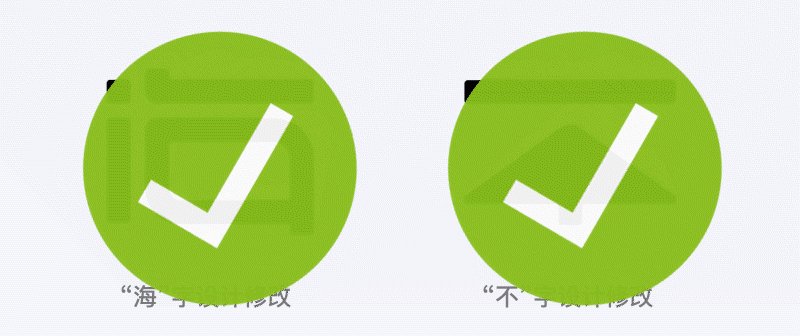
观察一下「海」与「不」字的修改过程:


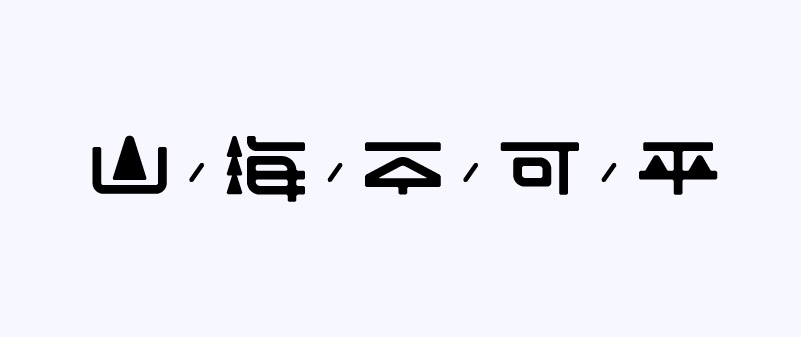
12. 字体的版式
这组字,山海不可平,实 | 空 | 实 | 空 | 实,蛮有韵律感的,又是抽象的山或树,是字又是画,我想它应该是一幅山水画的样子,因此五个字应该是错落有致地排布。

13. 最终稿

14. 做字全流程GIF图

15. 包装

16. 一些看法
图形化的字一定需要谨慎克制。极度抽象化文字体态的同时,一定要时刻盯着每一个字的识别度,千万不要丧失识别度,更不要做成了另一个字。比如别把「未」做成了「末」,别把「失」做成了「先」等等。

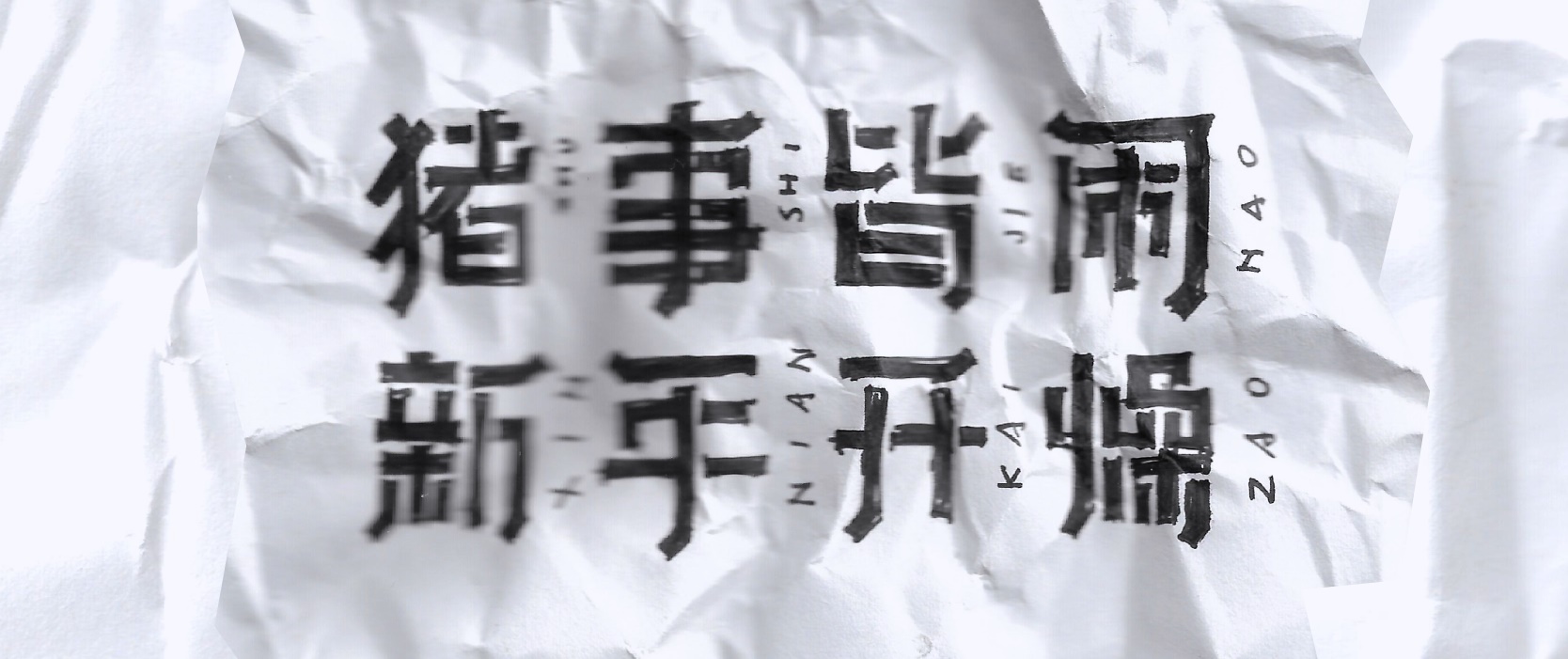
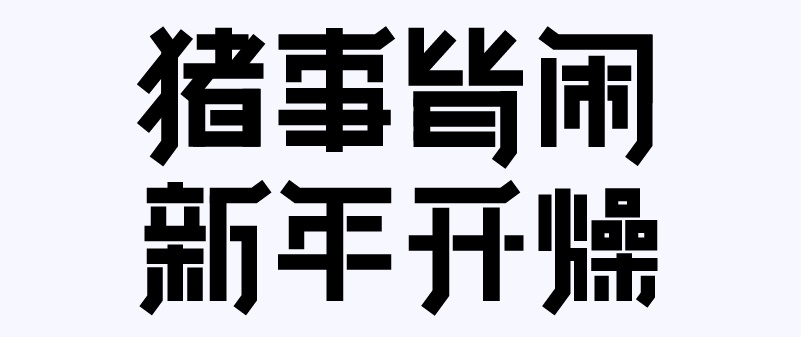
1. 绘制手稿

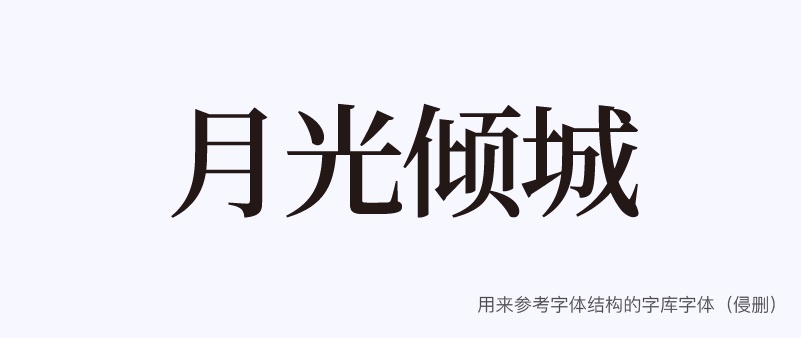
2. 字库字体结构参考

3. 限定字框与绘制网格


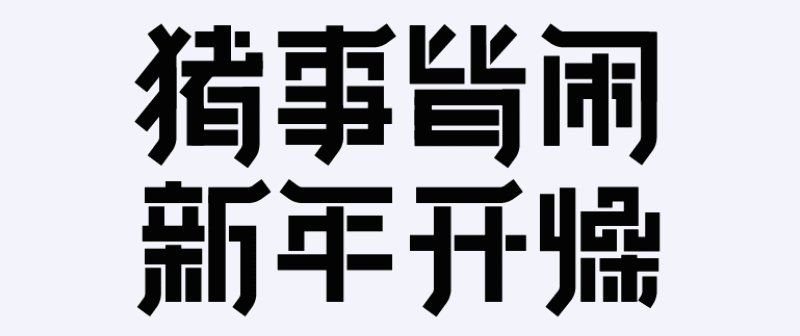
4. 雏形

5. 调整
雏形这个阶段是刚开始的阶段,必然有很大的优化空间。
不用说肯定是整体常规式优化,调整结构,均衡找到合理位置断笔,让字体视觉重量更一致。
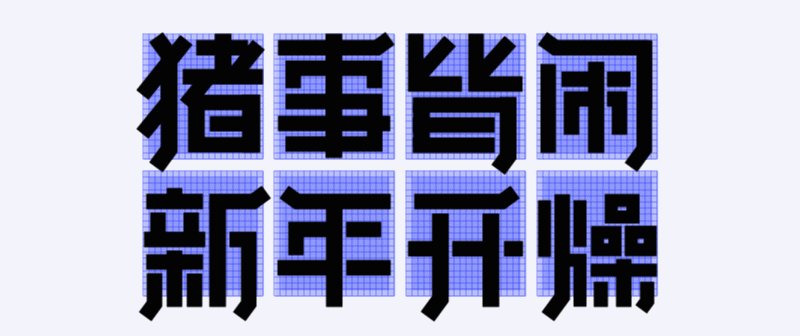
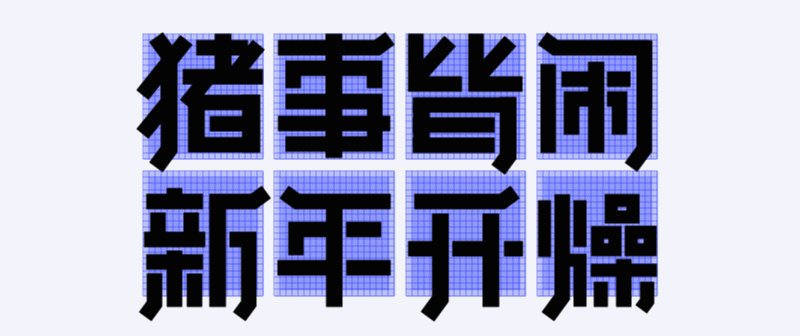
「燥」在这款字当中笔画过多,只能妥协将笔形变细,但呈现的效果并不理想,且与整组字格格不入,如上图。
所以,把「燥」的「品」用连笔、断笔的方式调整得简约,同时也将「火」的右上角一笔去掉,与「品」最左那一竖笔共用,因此「品」部分占比更大,笔画的粗细也能调节到更合适的状态。
「燥」的「火」部分左上角的竖笔与主干做了连笔处理,而「火」部分右下角原本的连笔则修改成断笔。理由是:连笔处理是为了字体更紧凑;而「火」部分右下角的断笔处理是因为笔画繁多的字体中间应留一些可疏通的负空间,增加字体的呼吸感。

说了这么多,一言以蔽之,就是度。何为度?均衡,字体结构的均衡,笔画之间亲疏关系的均衡。
「猪」字右上角修改了结构笔画上的处理方式,识别与风格上更契合整体了。
整组字,在先前生硬的转折处做了倒圆角处理,视觉上更舒适了。

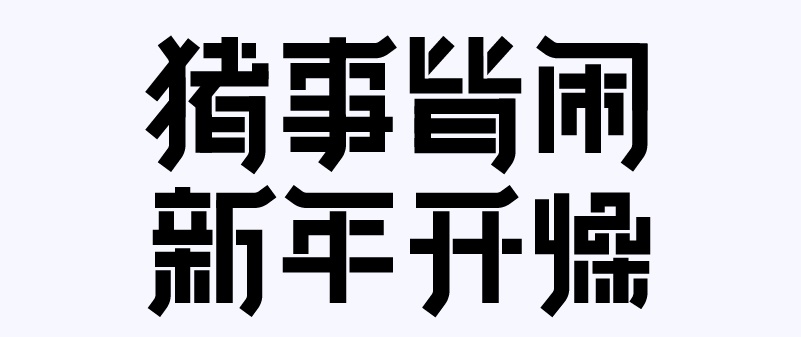
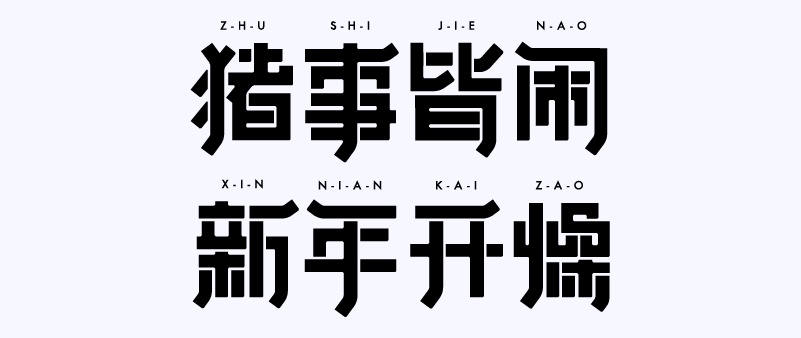
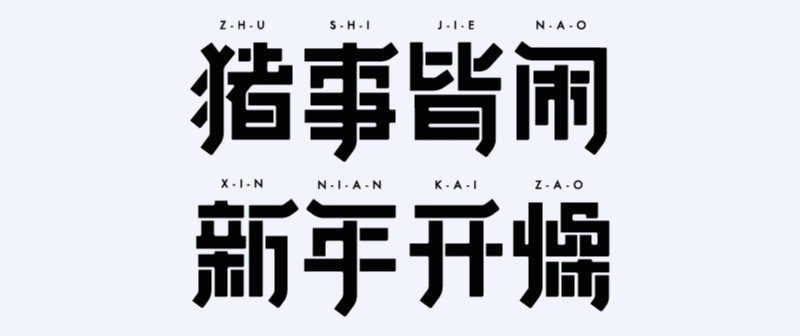
6. 继续修改
- 添加字母装饰。
- 「事」字中间竖笔向下延伸了一点。
- 「猪」字右下角的颜值画笔做了删减,变回常规方式,理由是显得多了,所以需克制、收敛。
- 「年」字中间竖笔下方显得空,固增加了颜值画笔的特征。

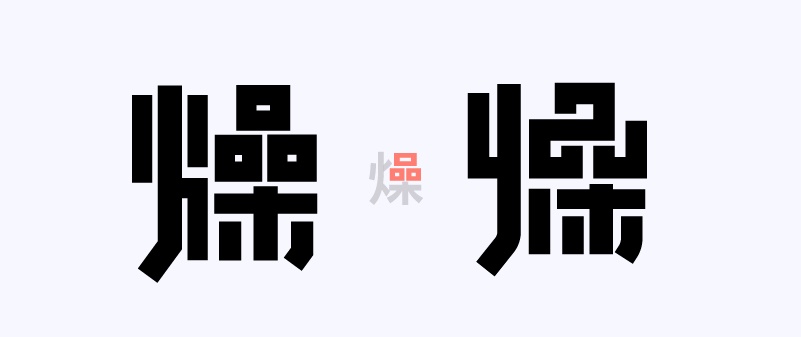
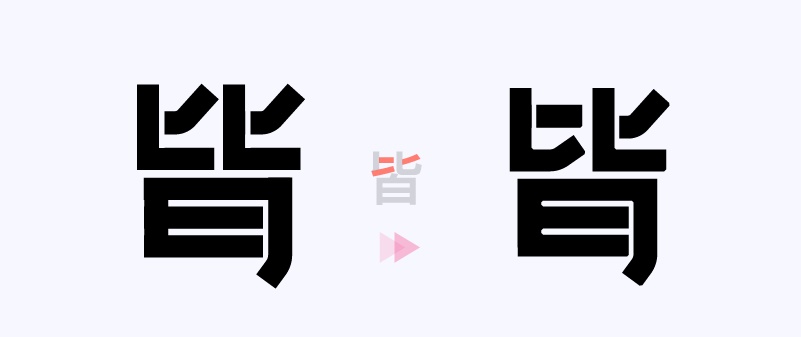
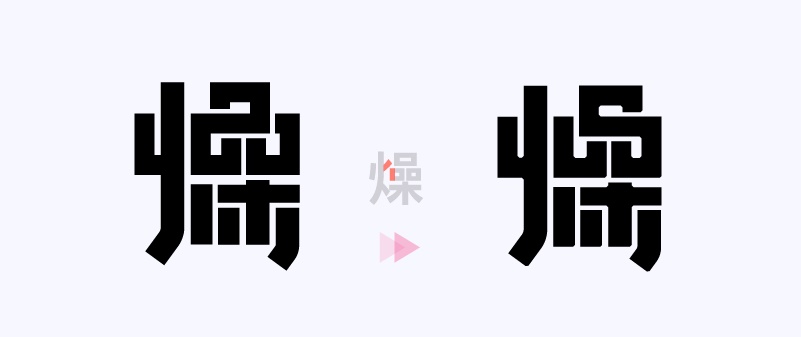
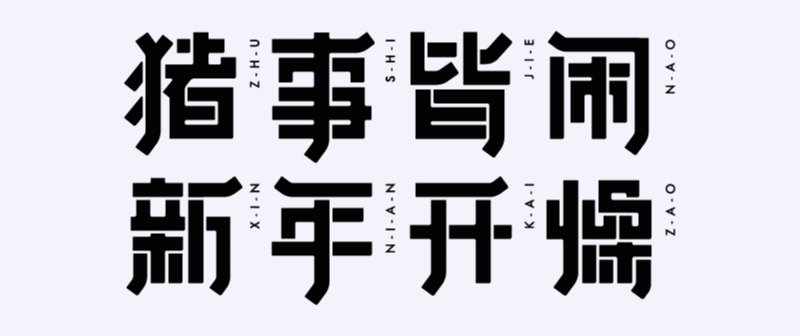
7. 谈谈「皆」与「燥」
注意中间灰色字标红位置,就是修改的部分。
「皆」字改之前比较呆板,改之后更像字体本身的特征,更易阅读,也去除了呆板印象。

「燥」字,请看中间标红的那两笔,修改前,这两笔虽做到了共用,也保证了识别,不过依然不够巧妙。
当时百思不得其解,边思考边在纸上随意涂鸦,经过多翻尝试终于找到解决方案。最终,把标红两笔巧妙结合,共用一笔。


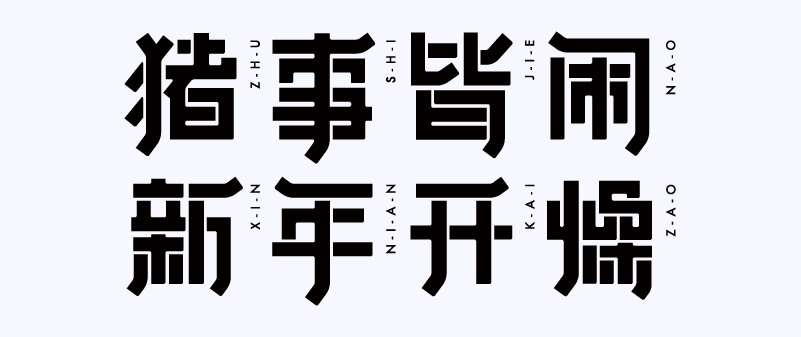
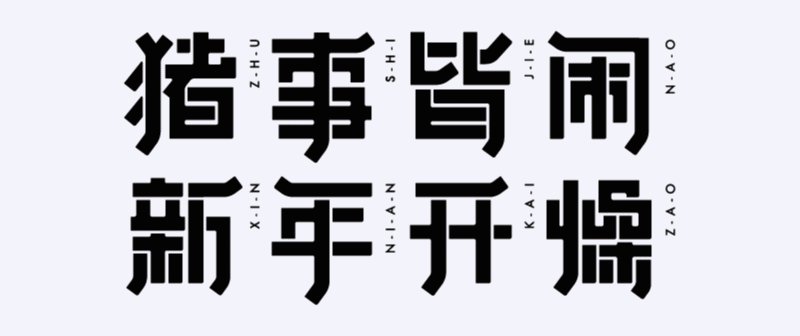
8. 「皆」字的精益求精
做字我一直在追求最佳方案。上一步的修改,让「皆」字改掉了呆板印象,但让我们观察一下「皆」字原本的样子,下方是个「白」字,虽然商业字体设计可以这么处理,只要确保识别即可。
我在下面部分左上角做了断笔处理,这样看起来左上角的那笔竖笔就好像是「白」字的撇的缩短版,同时断笔处理也多了一些呼吸感。 这样的设计有些润物无声,不容易发现,但做与不做,还是有区别的。


9. 做字全流程GIF图
把过程用动效串起来,方便大家快速有效感受字体设计过程的变化。

10. 包装
做这款字时整值过年之际,也契合主题,所以用了红黄搭配,喜庆。背景加一些点与波纹质感。字体上也加了杂色与点状铺面,增加了字体的层次感与趣味性。
这样的字体和效果,用在 banner、活动主题或者卡片等设计上都应该是一个不错的选择吧。


1. 字库字体结构参考

2. 绘制这组字体的笔形

3. 初稿
- 将绘制好的笔形,组合拼凑,调整成型。
- 加字母点缀,字母字体为衬线体。

4. 加粗整体笔形
感觉初稿字体过于单薄。所以整组字体做字形修改,加粗处理,做到横细竖粗。

5. 优化细节
在断笔处选择一个规律的方向角,做倒圆角处理,更耐看。


6. 横版最终稿
坦白讲,这款字到这里我并非十分满意,尤其是最后一个字,总感觉上面空了,但无论怎么调都始终找不到最佳方式。
如果你知道,请留言告诉我如何处理会更好。

7. 换一种方式排版组合
在这里我算是耍了一个小聪明吧。
在字体排版上做了一些变化,立马没有了之前的缺点,且更具设计感,一举两得。

8. 最终稿
垂直排版,倾斜10°即可。

9. 做字全流程GIF图
把过程用动效串起来,方便大家快速有效感受字体设计过程的变化。

10. 静态包装

11. 动态包装
契合主题做的动效,是否给你一种夜晚安静的感觉呢?


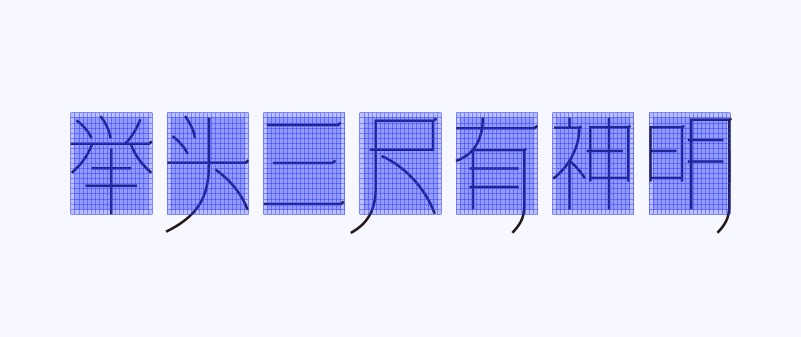
1. 绘制手稿

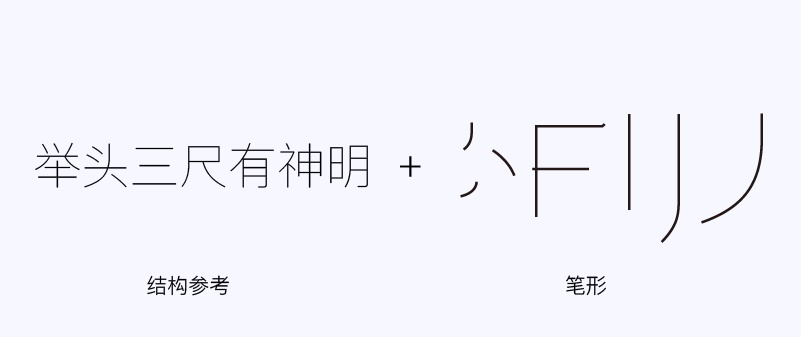
2. 字库字体结构参考

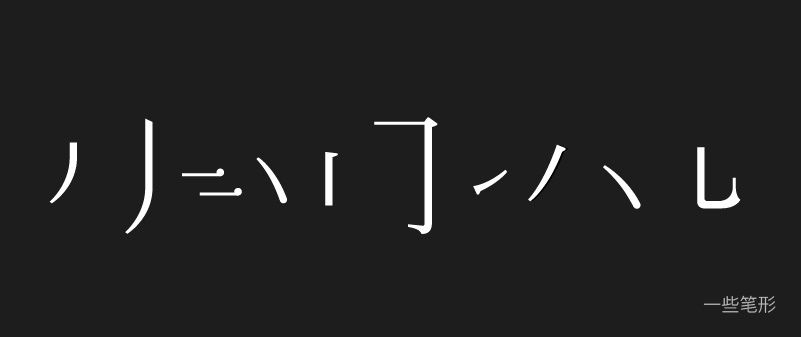
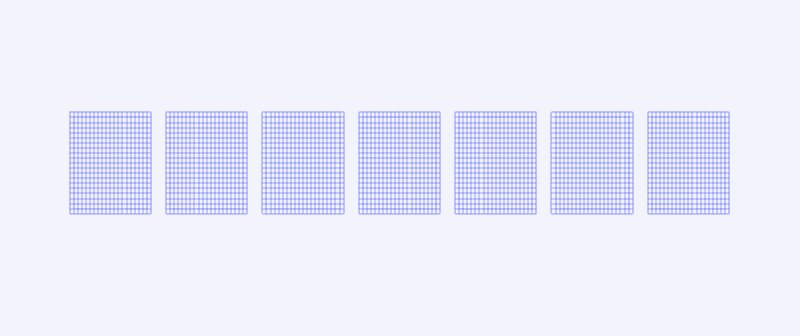
3. 绘制主要笔形

4. 雏形
根据结构参考,使用上一步绘制好的笔形,拼凑组合成雏形。


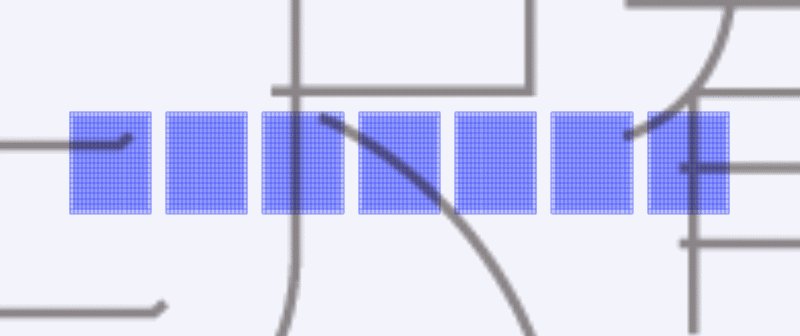
5. 初稿
初稿感觉笔画线条过于纤细。

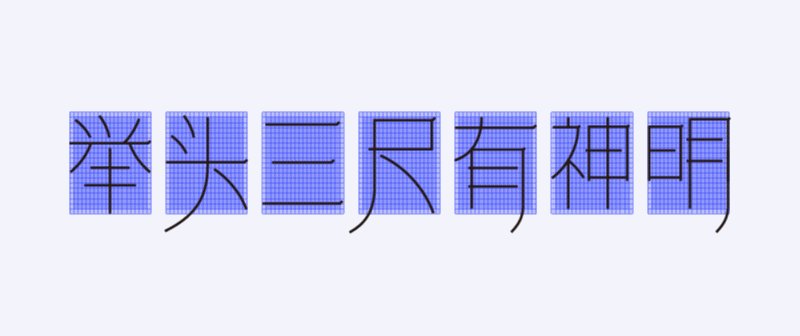
6. 加粗笔形
- 加粗后字体更醒目。
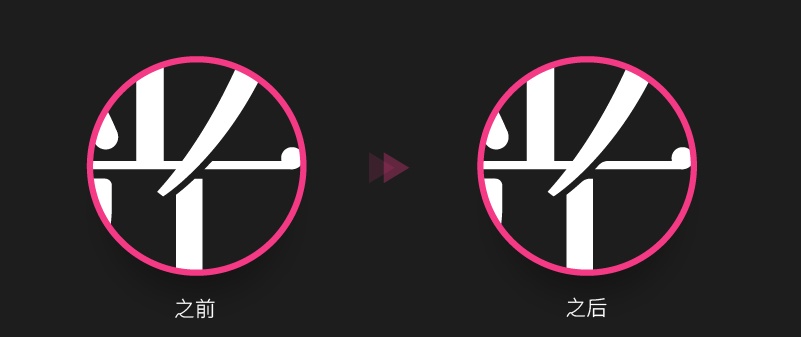
- 字体笔形加粗之后,一些细节位置也做了相应调整,比如:每个字横笔右边笔端的处理,上翘也相应拉长了一些。
- 「神」字最右边的竖笔也增加了这款字体的颜值画笔的特征,相应的该笔画左边也做断笔处理。
- 此前所有字体的向下延长笔画都往上调整。

7. 溢墨处理
在整组字体的字画交汇处都做了溢墨处理的效果,增添了几分古韵。

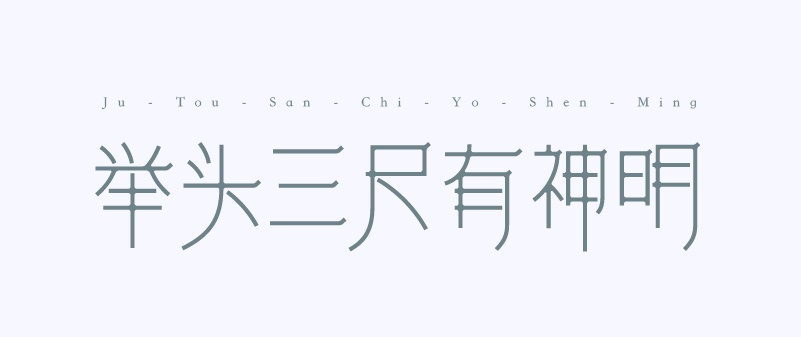
8. 最终稿
换一种排版形式,加入字母装饰,增加图形元素点缀,让这组字体更为规整。

9. 做字全流程GIF图
把过程用动效串起来,方便大家快速有效感受字体设计过程的变化。

10. 包装


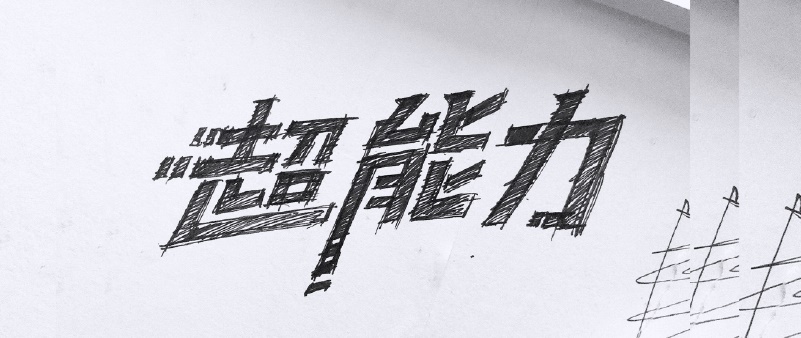
1. 绘制手稿

2. 字库字体结构参考

3. 雏形
在AI软件中快速绘制出这款字体的雏形。

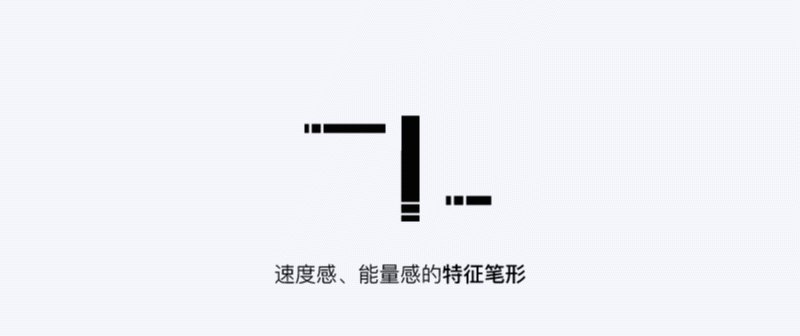
4. 增加个性特征
考虑到主题为「超能力」,于是加入了带有超能力属性的特征笔形,强化字体风格。



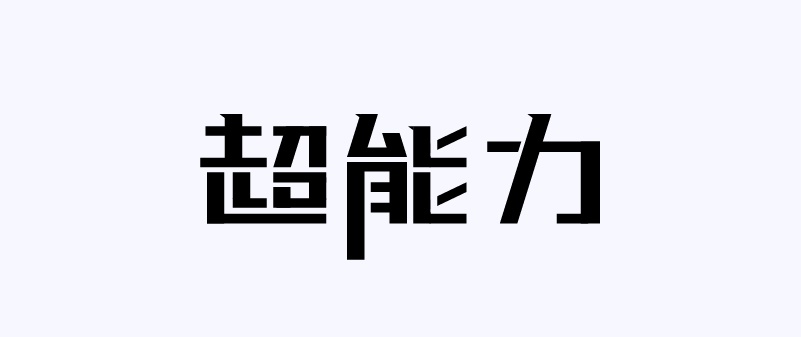
5. 调整
- 加入英文字体点缀,字体选用与之风格匹配的汉仪刚艺简 Regular。
- 整体做水平倾斜15度,更具动感。

6. 修改英文字体
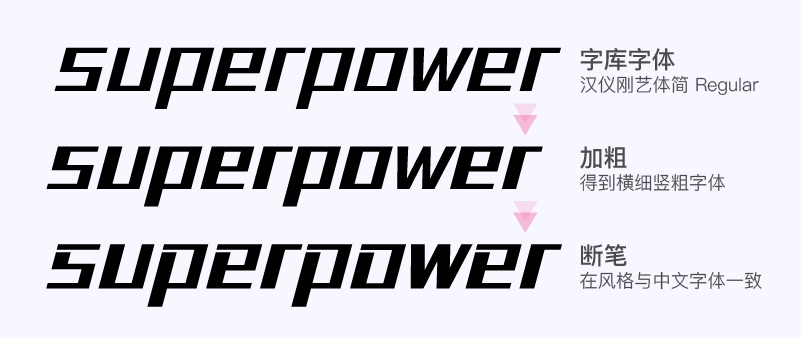
考虑到英文字体虽风格与中文字体比较搭配,皆属刚硬力量风格,但更趋向中文字体设计那种横细竖粗的笔形特征效果会更佳。另外,如果字体是商用的话,使用付费字库字体就不太合适了。
- 转曲字库字体后得到字体的可编辑的向量元素,即可编辑的字体图形。
- 水平加粗字体竖笔笔形,得到横细竖粗字体。
- 观察中文字体多处使用断笔,在英文字体中找寻几处做同样的断笔处理。
得到的英文字体就更加匹配中文字体了。

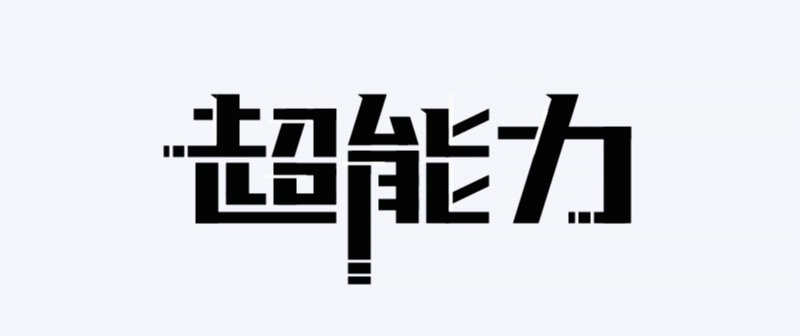
7. 最终稿
最后整组字体再做一次垂直方向的倾斜, 7度。

8. 做字全流程GIF图
把过程用动效串起来,方便大家快速有效感受字体设计过程的变化。

9. 包装
关键词:力量、能源。



评论(0)